My role
UX Designer
UI Designer
User Researcher
Tools
Figma, Photoshop
Year
The Problem
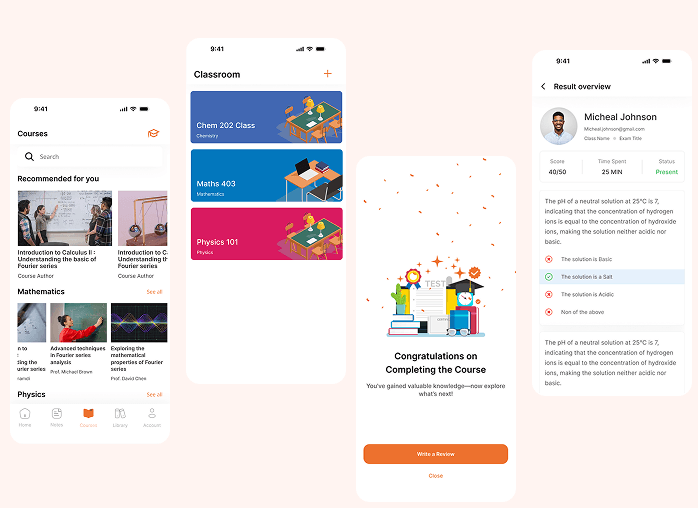
The Solution
Developed a Cohesive Brand Identity
Introduced a consistent visual language, including typography, colors, and design patterns, to establish a professional and recognizable brand.
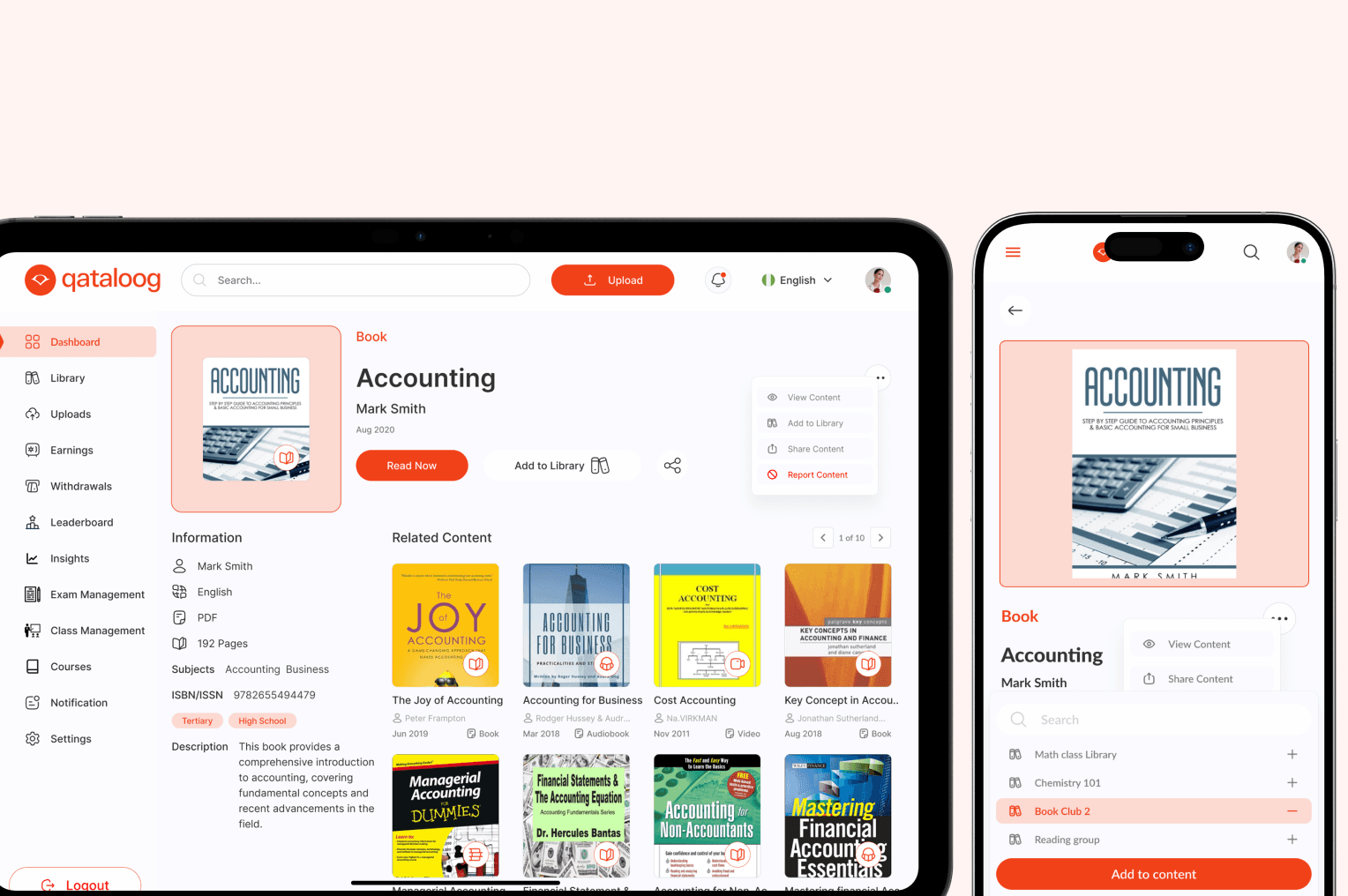
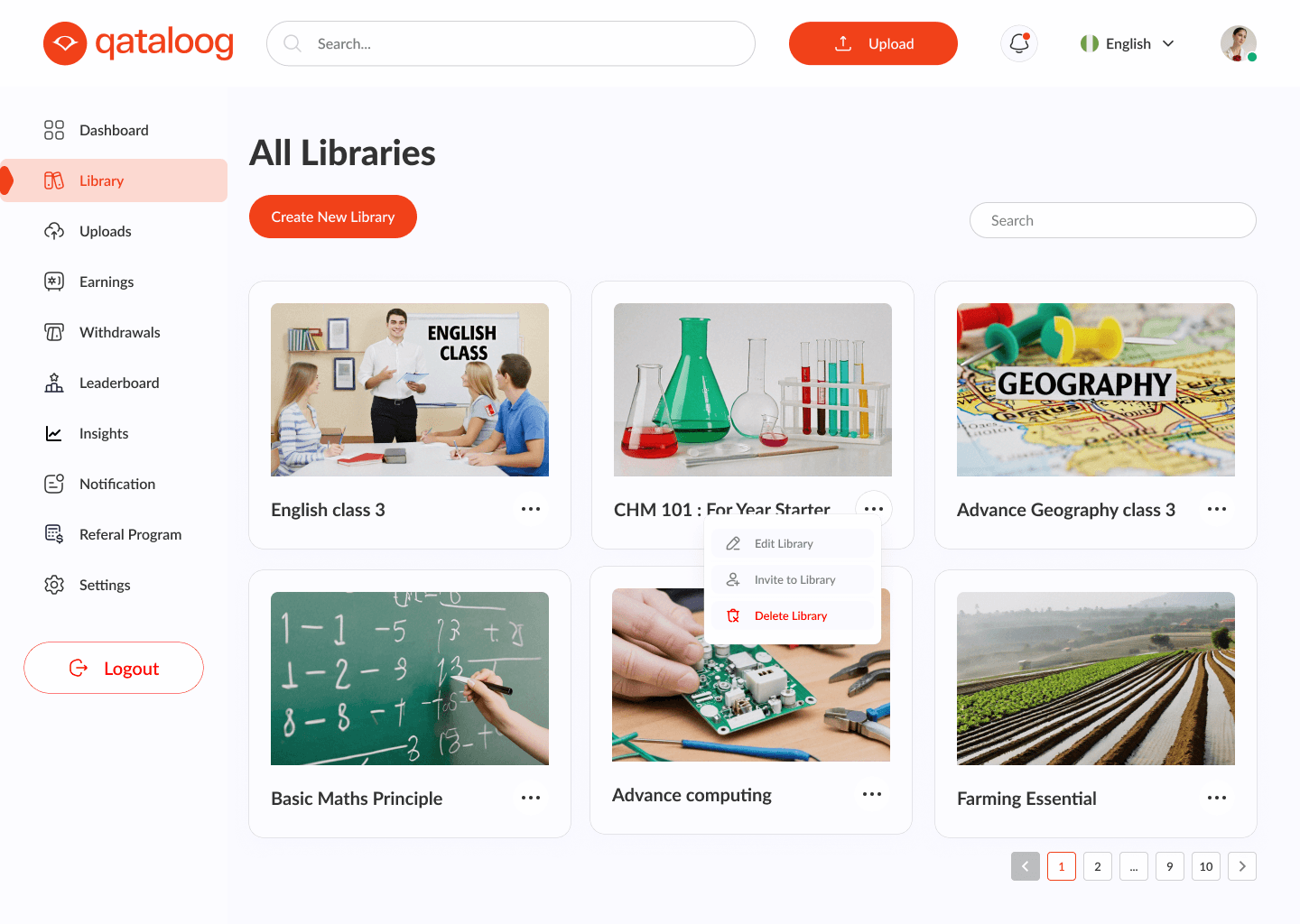
Redesigned Key Sections
Improved the structure and layout of essential sections such as the dashboard, course pages, and interactive tools to enhance usability and engagement.
Standardized UI Components
Created a unified design system with reusable UI elements, ensuring consistency across all screens and interactions within the web app.
Enhanced User Experience
Implemented intuitive navigation, clear call-to-actions, and interactive elements to streamline user interactions and improve overall accessibility.
Design Process
Research & Discovery
Conducted in-depth user research through interviews, surveys, and analytics to understand pain points and user behavior. Analyzed competitors and industry trends to identify opportunities for improvement. Collaborated with stakeholders to align design goals with business objectives.
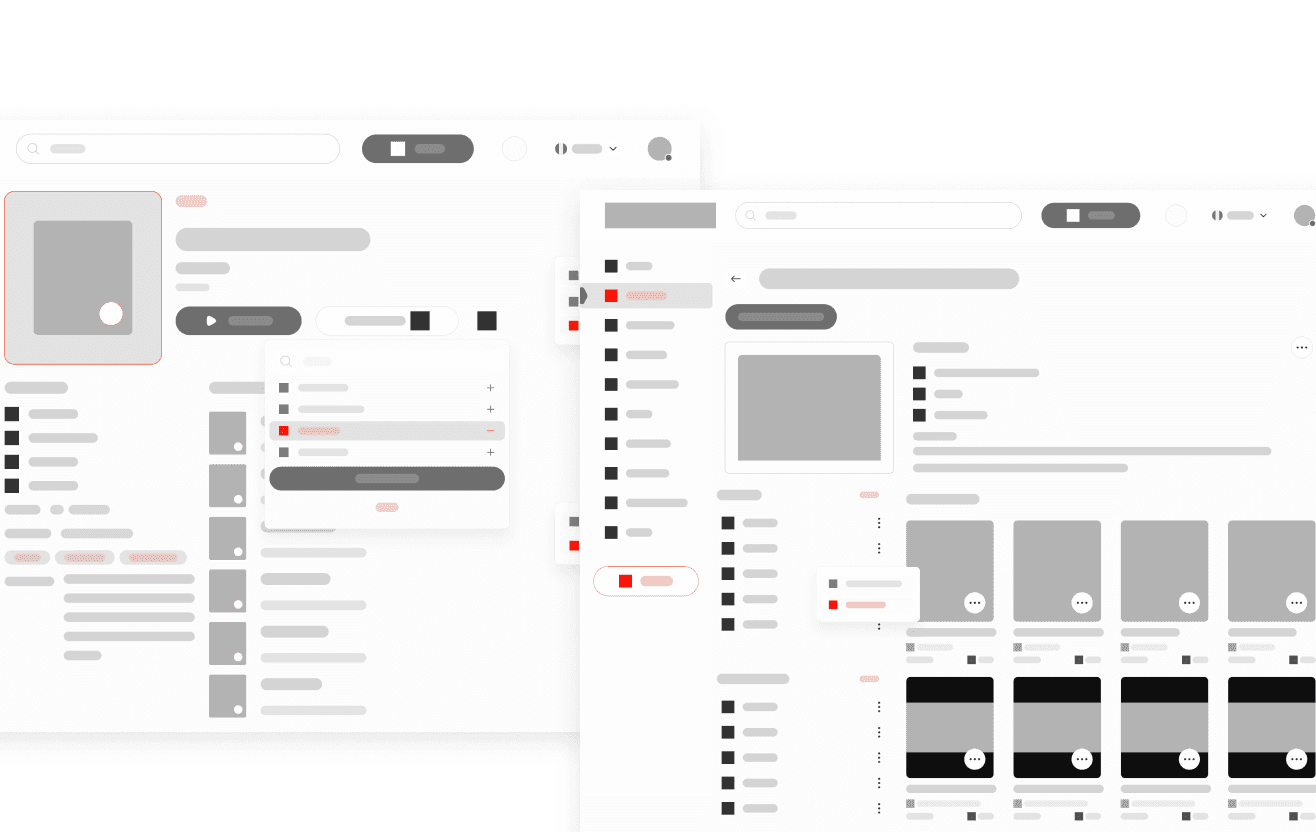
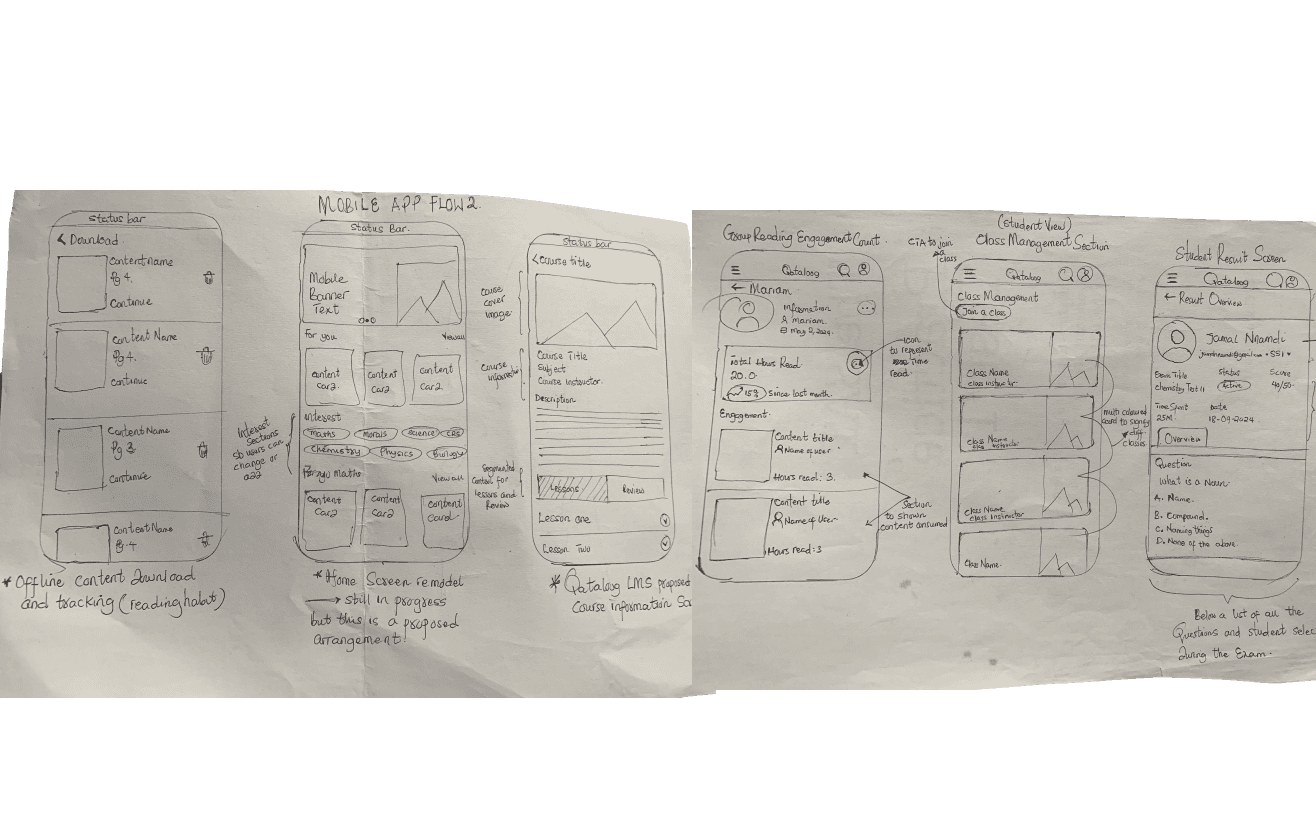
Ideation & Wireframing
Created detailed user personas and journey maps to visualize user flows. Developed low-fidelity wireframes to experiment with layout and functionality, ensuring a logical structure that addressed usability challenges.
Prototyping & Visual Design
Designed high-fidelity, interactive prototypes in Figma to simulate real user interactions and refine workflows. Established a modern, accessible, and engaging visual identity that enhanced trust and professionalism.
Usability Testing & Iteration
Conducted usability testing with real users to gather insights on navigation, usability, and engagement. Iterated on the design based on feedback, optimizing performance, reducing friction, and ensuring accessibility compliance.
Development Handoff & Implementation Support
Created comprehensive design documentation, including component libraries, style guides, and interaction guidelines. Worked closely with the development team to ensure a smooth handoff, providing ongoing support to refine implementation and maintain design integrity.
Key Metrics